Immer wieder wird darauf hingewiesen, dass man, wenn man ein Theme abändern möchte, ein Child-Theme erstellen soll. So wichtig dieser Hinweis ist, wird doch meistens unterschlagen, dass die Child-Theme Technik auf der einen Seite zwar ein Problem löst, auf der anderen dafür aber ein ganz neues aufwirft. Wozu verwenden wir Child-Themes?
Nehmen wir Änderungen direkt an einem Theme vor und wird das Theme vom ursprünglichen Themenautoren aktualisiert, so werden unsere Änderungen mit dem Update des Themes überschrieben und gehen verloren. Erstellen wir hingegen ein Child-Theme, so können wir in diesem unsere Änderungen vornehmen, ohne ihren Verlust durch ein Update fürchten zu müssen. Das Konzept ist dabei sehr schlank und elegant umgesetzt. Mit nur zwei kleinen Dateien ist das Child-Theme bereit. Man kopiert sich schlicht die zu ändernden Template-Dateien vom Parent-Theme in das Child-Theme und kann diese dort gefahrlos abändern. Gefahrlos? Nicht ganz. Was passiert zum Beispiel, wenn das Update des Eltern-Themes dergestalt ist, dass es gewisse Abhängigkeiten, in denen das Child-Theme steht, zerstören? Über dieses Child-Theme Dilemma wird eher selten gesprochen.
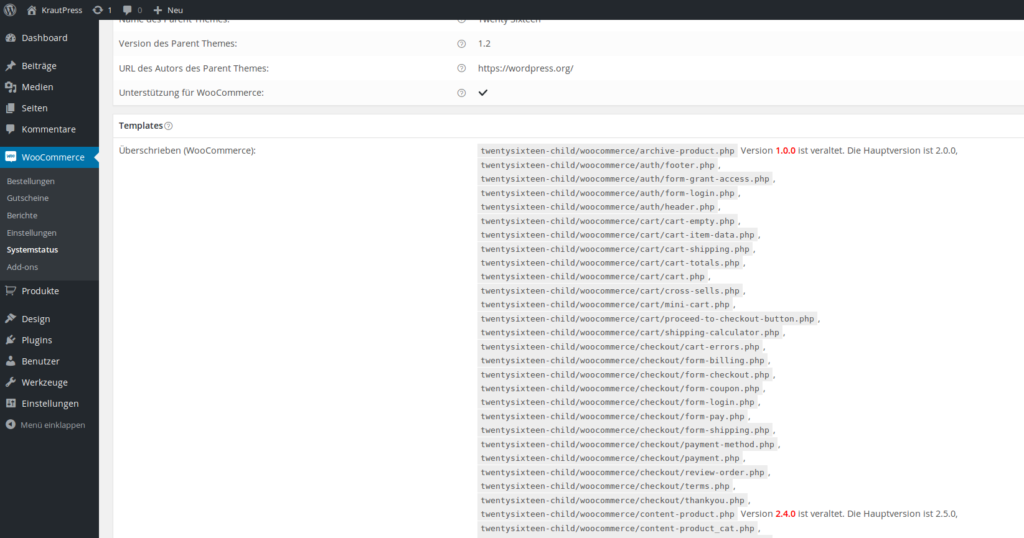
Dabei ist das Problem alles andere als unbekannt. Zumindest im Plugin-Universum. WooCommerce kommt mit einer ganzen Reihe von Templates, welche den Warenkorb, Produktelemente und viele weitere Ansichten generieren. Möchte man diese Templates anpassen, genügt es, sie in das eigene Theme zu kopieren. Dort können sie einfach bearbeitet werden. WooCommerce erkennt die im Theme vorhandenen Templates und rendert die Inhalte dann mit diesen Templates statt mit den eigenen. Aber was passiert, wenn WooCommerce aktualisiert wird und dabei in einem Template eventuell wichtige Änderungen vorgenommen werden mussten? WooCommerce erkennt, dass die Template-Datei im Theme veraltet ist und gibt einen entsprechenden Hinweis auf der System-Status Seite im Backend aus.

Doch dieses Problem betrifft eben nicht nur Template-Dateien in Plugins, sondern auch Template-Dateien von Parent-Themes. Nehmen wir beispielsweise einen <div>-Container, welcher an eine Javascript-Funktion via ID-Attribut gebunden ist. Wir übernehmen das Template mit diesem Container und behalten die ID des <div>-Containers bei, ändern allerdings den Klassen-Namen.
Aus irgendeinem Grund wird das Javascript nun allerdings geändert und bindet sich nun an einen bestimmten Klassennamen statt an die ID. Mit dem Update wird die Template-Datei des Elternthemas, sowie die Scriptdatei geändert und das Template im Child-Theme disfunktional.
Versionsabfrage
Auf dem Kölner WordCamp hat Torsten Landsiedel auf genau dieses Problem aufmerksam gemacht und einen Vorschlag zur Lösung unterbreitet. Dieser Vorschlag ist eigentlich recht simpel: Wir übernehmen die Versionsabfrage aus WooCommerce und wenden sie auf Theme Template-Dateien an. Werfen wir also einen Blick in die Versionsabfrage von WooCommerce. Das wesentliche Element ist hierbei der Header, über den jedes Template verfügt:
/**
* The template for displaying product content in the single-product.php template
*
* This template can be overridden by copying it to yourtheme/woocommerce/content-single-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you (the theme developer).
* will need to copy the new files to your theme to maintain compatibility. We try to do this.
* as little as possible, but it does happen. When this occurs the version of the template file will.
* be bumped and the readme will list any important changes.
*
* @see http://docs.woothemes.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
Code-Sprache: PHP (php)Von besonderem Interesse für uns ist hierbei die @version-Angabe. Dieser versioniert das aktuelle Template. Torsten schlägt vor, dass man genau diese Version-Angabe auch für Template-Dateien vornehmen sollte. Das bedeutet ein Themen-Autor ergänzt seinen PHP-Header um eine @version und gibt dort die Version des Templates an. Der Child-Theme-Autor übernimmt das Template inklusive des Versions-Headers und nimmt seine Änderungen vor. Wenn der Autor des Eltern-Themes nun das Template überarbeitet erhöht er die Versionsnummer des Templates. Über einen Abgleich der Versionen können veraltete Templates schnell aufgefunden werden. Mit Hilfe einer vernünftigen Dokumentation der Änderungen im Template oder in der Readme-Datei erhält der Autor des Child-Themes schnell einen Überblick über die Änderungen und kann selbst bestimmen, ob das Child-Theme-Template aktualisiert werden muss.
Das Child-Theme Check Plugin
Das klingt erstmal wieder nach jeder Menge Codewühlerei, nur um die Version herauszufinden und daraufhin zu entscheiden, ob man das eigene Template aktualisieren muss. Wozu diese Umstände? Weil es dafür eine Plugin-Lösung für Child-Themen-Autoren gibt: Den Child Theme Check. Neben Torsten Landsiedel haben daran auch Frank Staude, Caspar Hübinger, Hinnerk Altenburg und Ralf Wiechers mitgearbeitet. Werfen wir einen kurzen Blick auf das Plugin:
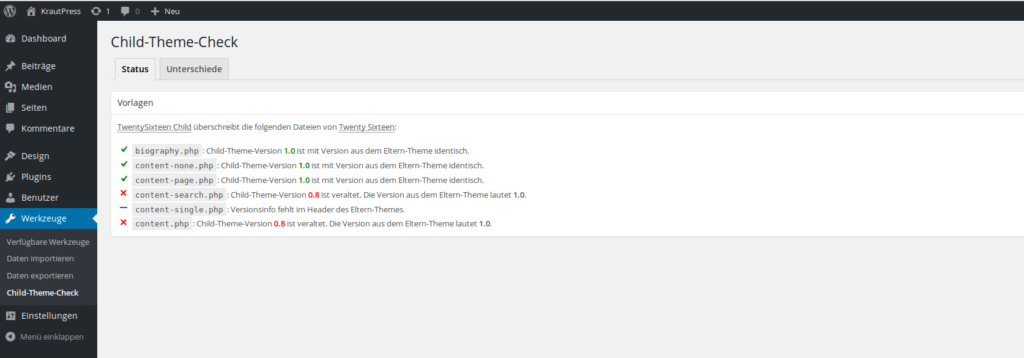
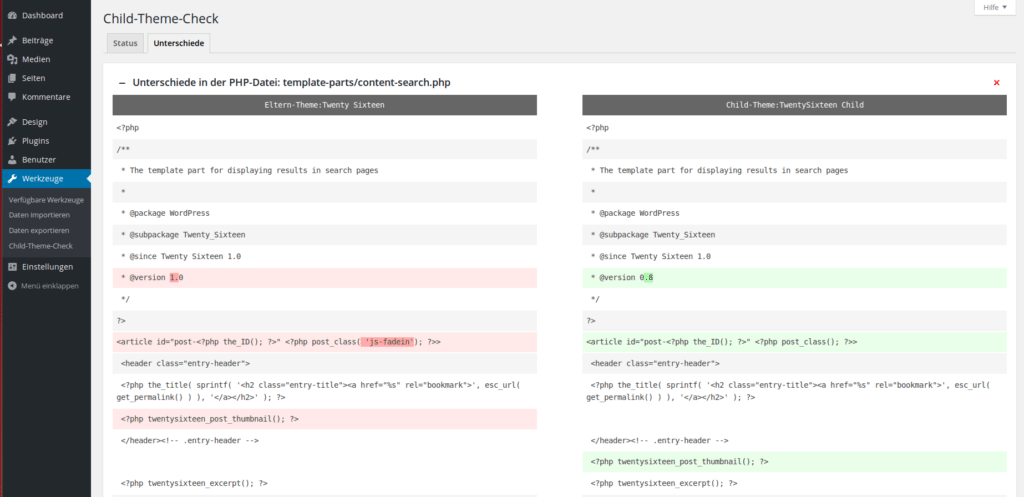
Nachdem das Plugin aktiviert wurde erhält man im Menüpunkt „Werkzeuge“ einen neuen Unterpunkt „Child Theme Check“. Ruft man diesen auf, so wird man zunächst auf die Statusseite geleitet, auf welcher man den Status der einzelnen Templates sieht. In meinem Screenshot ist die content-page.php aktuell, die content-search.php und content.php sind hingegen veraltet. Bei fehlenden Versions-Angabe gibt das Plugin eine entsprechende Meldung aus, wie hier bei der content-single.php. Somit hat der Autor eines Child-Themes sofort einen Überblick der Änderungen. Der Tab „Unterschiede“ präsentiert eine Übersichtsseite, auf der man schnell einen Überblick über die Versions-Differenzen erhält:
In meinem Beispiel-Screenshot sieht man so auf einen Schlag, dass das <article>-Element um die Klasse .js-fadein erweitert wird, was einem schnell den Eindruck vermittelt, hier ist Javascript mit im Spiel. Darüber hinaus wurde das benutzerdefinierte Bild in den header-Block gezogen. Jetzt kann der Autor des Child-Themes schnell entscheiden, ob es sich dabei um Änderungen handelt, welche die Funktionalität des eigenen Child-Themes beeinträchtigt oder nicht.
Bisherige Adaption des neuen Vorschlags
Elmastudio hat bereits die WordPress Themes Weta, Zeitreise, Werkstatt, Neubau und Hawea mit dem entsprechenden Versions-Header versehen und derzeit gibt es auf Github einen Commit, der das Theme-Check-Plugin des Theme-Review-Teams entsprechend erweitert. Dies würde dazu führen, dass eine fehlende @version-Angabe zwar nicht zu einem Fehler, aber zu einer Empfehlung seitens des Theme Check Plugins führen würde, eine solche Versions-Angabe einzuführen. Würde dieser Commit in das Plugin aufgenommen, so hätte das durchaus Folgen, wird die Verwendung dieses Plugins doch empfohlen, wenn man das eigene Theme für die Aufnahme in das Repository vorbereitet. Das wäre ein großer Schritt für die weitere Durchsetzung dieses Standards.


Danke für diesen informativen Artikel. Ich würde das Plugin gern installieren, sehe aber, daß es nur bis Version 4.6.6 getestet ist. Wißt ihr, ob es noch gepflegt wird und ob es mit 4.8 kompatibel ist?
Hi Claudia,
ich habe es jetzt selbst nicht getestet, aber ich gehe sehr stark davon aus.
Auf jeden Fall wird es bei Bedarf noch weiter entwickelt werden.
Hallo,
Eben fand ich über Torsten Landesiedel’s Website zu seiner GitHub-Projektseite. Von dort kann die aktuelle Plugin-Version 1.0.2 runtergeladen werden. Lt. Changlog hat er diese Version bereits mit WordPress 4.8 getestet. Bei mir hat zumindest die Installation unter WP 4.8 problemlos funktioniert. Da ich noch keine Anpassungen an meinem Child Theme vorgenommen habe, kann ich leider noch nichts über die Funktionsfähigkeit sagen.
http://torstenlandsiedel.de/2016/02/07/das-child-theme-dilemma/
https://github.com/Zodiac1978/tl-template-checker
P.S.: Im WordPress-Repository ist noch die alte Version 1.0.1 verfügbar.
LG Leo
Das Plugin läuft auch unter 4.8 tadellos. Die 1.0.2 fixt nur ein paar Kleinigkeiten. 🙂
Ich muss nur noch die Zeit finden die neue Version ins Plugin-Verzeichnis zu bringen.
Ich habe gerade eben die 1.0.2 auch ins WordPress-Verzeichnis gebracht. Nur knappe 2,5 Jahre nachdem ich es angekündigt habe … 😉
Hier mal noch der Link zu Torstens Vortrag 2015 in Köln:
https://wordpress.tv/2015/07/15/torsten-landsiedel-das-child-theme-dilemma/
Super! Vielen dank Christian 🙂
[…] Es gab diverse Artikel über meine Idee. Im deutschsprachigen Raum zum Beispiel von David Remer im Krautpress-Blog. Die Theme-Schmiede Elmastudio hat ebenfalls einen Artikel dazu gebracht. Und auch das bekannte […]