Während Plugins den Funktionsumfang von WordPress erweitern, stellen die sogenannten Themes das gesamte Design einer Website bereit. Nach der Auswahl eines passenden kostenfreien Themes von WordPress.org oder von einem der zahlreichen Anbieter kostenpflichtiger Themes kommen viele Seitenbetreiberinnen und – betreiber aber häufig an den Punkt, an dem sie feststellen, dass auch einem, mit größter Sorgfalt ausgewählten, Theme ein paar Kleinigkeiten angepasst werden müssen, um die Seite perfekt zu machen.
Der falsche Weg
Wer jetzt direkt die eigenen HTML-, CSS- und PHP-Kenntnisse zusammensammelt und per FTP-Client auf das Theme zugreift, um es zu bearbeiten, begeht einen Fehler, dessen Folgen nicht sofort erkennbar sind. Vorerst mögen die Anpassungen funktionieren, doch spätestens bei der nächsten Theme-Aktualisierung werden alle Änderungen am Theme überschrieben und gehen damit unwiederbringlich verloren.
Ja, die Änderungen können vor einem Update selbstverständlich händisch in die neue Theme-Version übertragen werden. Aber diesen Mehraufwand können wir uns vor Anfang an sparen.
Der richtige Weg zur Anpassung
Weil ein Theme von der Stange selten perfekt zu den eigenen Bedürfnissen passt, hat WordPress eine mittlerweile zwei Lösungen parat.
1. Custom CSS
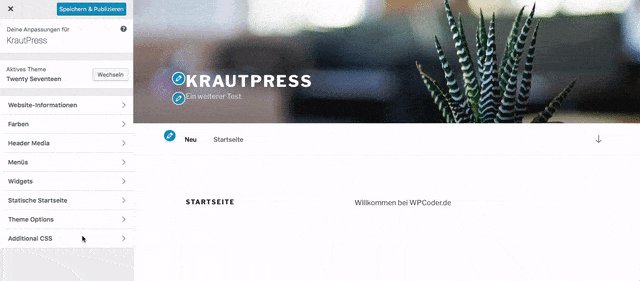
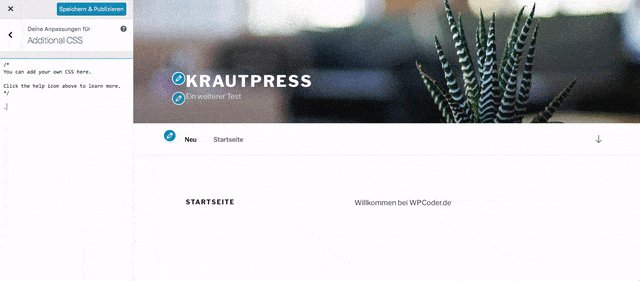
Seit WordPress 4.7 ist im Theme-Customizer, der Oberfläche zur Bearbeitung verschiedener WordPress- und Theme-Einstellungen, von Haus aus eine Option zum Einfügen von Custom CSS enthalten.
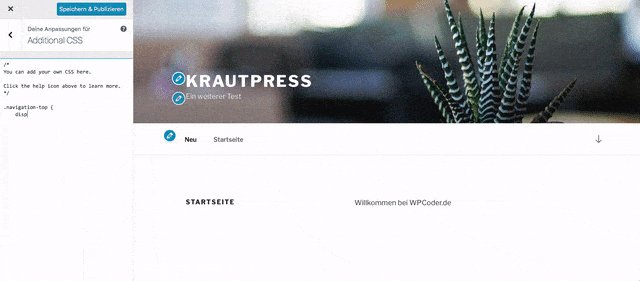
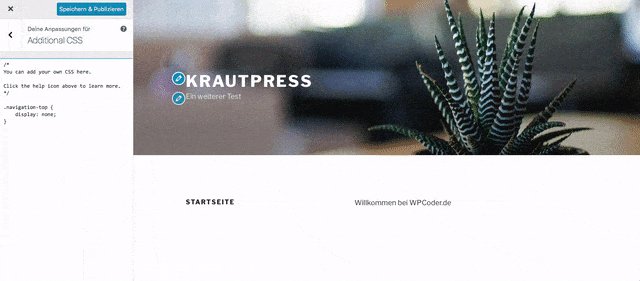
Für einfache Änderungen, die keinen Eingriff in die Struktur – das HTML – einer Seite erfordern, reicht Custom CSS in der Regel aus. Soll ein Button einfach anders gefärbt, die Spaltenbreite der Sidebar angepasst oder die Höhe der Fußzeile verändert werden? Custom CSS ist die richtige Wahl!

Auch wenn die Änderungen am CSS im Customizer sofort angezeigt werden, sind sie für alle Nutzer außer der bearbeitenden Person erst nach dem Speichern sichtbar. Hier kann also bedenkenlos experimentiert werden.
Ab dem Moment, in dem es nicht mehr ausreicht, einfach eine Kleinigkeit am Design zu verändern, wenn zum Beispiel eine zweite Seitenleiste eingefügt oder ein Widget-Bereich an eine andere Stelle verlegt werden soll, hilft uns der Custom CSS Editor nicht mehr weiter. Hierfür gibt es Child-Themes.
Child Themes
Auch wenn das Konzept von Parent- und Child-Themes zunächst abenteuerlich klingt, ist es dennoch ein einfacher Weg auch komplexere Anpassungen relativ Update-sicher durchzuführen.
Wichtiger Hinweis: Änderungen an Websites, die bereits online sind, können im schlimmsten Fall dazu führen, dass Fehler entstehen und die Seite vorübergehend unbenutzbar wird. Vor den folgenden Schritten sollten wir also zumindest ein Backup unserer Seite anlegen und im besten Fall sowieso in einer lokalen Entwicklungsumgebung arbeiten.
Während das ursprüngliche – von nun an Parent-Theme genannte – Theme unangetastet bleibt, legen wir uns ein zweites Theme an. Dieses neu angelegte Theme – Child-Theme – enthält zunächst nur eine einzige Datei: style.css.
WordPress erkennt das neue Theme als Child unseres Parent-Themes und, das ist das besondere, lädt beide Themes. Mit Ausnahme einer Dateien (functions.php) werden alle identisch benannten PHP-Dateien bevorzugt aus dem Child-Theme geladen. Kopieren wir also zum Beispiel eine index.php aus dem Parent-Theme in ein Child-Theme, so wird die im Child-Theme befindliche Kopie mit allen eventuell vorhandenen Anpassungen geladen, wenn das Child-Theme aktiv ist. Dafür musste das Parent-Theme nicht bearbeitet werden. Auch nach einem Update sind unsere Änderungen weiterhin im Child-Theme enthalten. Die bereits erwähnte functions.php des Child-Themes wird ergänzend zu der des Parent-Themes geladen.
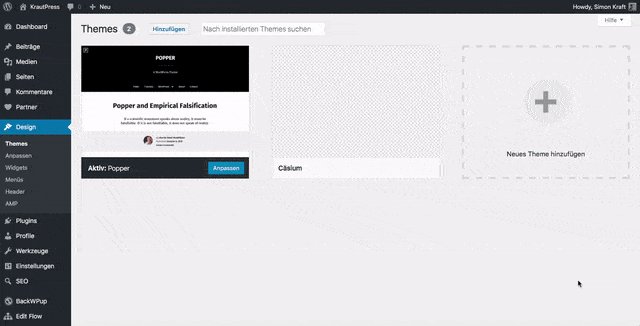
Werfen wir also einen Blick auf die Erstellung eines Child-Themes am Beispiel von KrautPress.de: Das Theme, das wir hier bei KrautPress einsetzen hört auf den Namen Popper. Unser Child-Theme können wir beliebig benennen. In meinem Fall nenne ich das KrautPress Child-Theme Cäsium.
Ich lege also, lokal oder direkt auf dem Server, ein Verzeichnis /caesium/ an und befülle es mit einer eigenen style.css. Damit WordPress dieses Konstrukt später als Theme und vor allem auch als Child-Theme erkennt, beginnt meine style.css mit einem Codeblock, der verschiedene Informationen über Theme-Name, Autor und Version enthält.
/*
Theme Name: Cäsium
Description: Child-Theme für krautpress.de
Author: Simon Kraft
Author URI: https://simonkraft.de
Template: popper
Version: 1.0
*/Code-Sprache: CSS (css)Besonders wichtig: im Unterschied zu anderen Themes füge ich die Zeile Template: popper ein. Durch diese Template-Angabe erkennt WordPress, dass es sich bei Cäsium um ein Child-Theme handelt. „popper“ bezeichnet dabei das Verzeichnis, in dem das passende Parent-Theme liegt. Heißt das Parent-Theme zum Beispiel Twenty Seventeen so wäre der passende Verzeichnis-Name twentyseventeen.
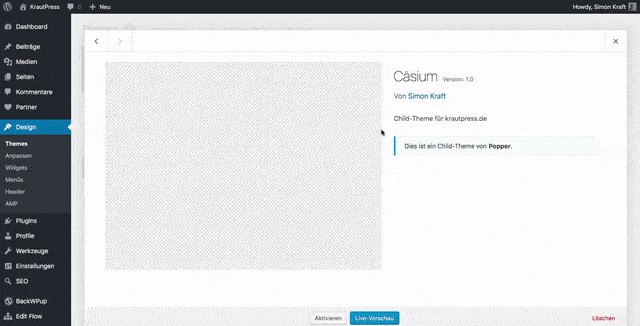
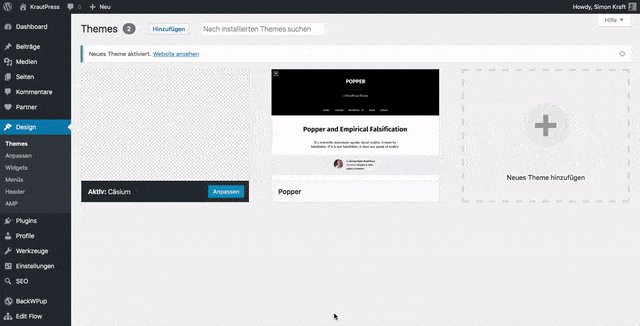
Ein so angelegtes Child-Theme könnte im Prinzip schon eingesetzt werden. Hierzu muss unser Verzeichnis unter /wp-content/themes/ auf dem Server abgelegt werden. Ist alles korrekt, wird WordPress unser Theme im Backend unter dem Menüpunkt Design / Themes anzeigen. Unser Theme kann aktiviert nun theoretisch aktiviert werden.

style.css angegeben haben.Wer das frisch gebackene Child-Theme jetzt schon aktiviert wird feststellen, dass es zwar die gesamte Struktur, also das HTML der Seite korrekt vom Parent-Theme lädt, das Design aber fehlt. Um diesen Zustand zu beheben, müssen wir auch die style.css des Parent-Themes laden. Dafür legen wir eine zweite Datei in unserem Child-Theme an und nennen sie functions.php. In diese Datei geben wir den folgenden Code-Schnipsel:
<?php
/**
* Parent CSS.
*/
function caesium_styles() {
wp_enqueue_style( 'parent-theme-css', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'caesium_styles' );Code-Sprache: PHP (php)In dieser einfachen Funktion fügen wir dem Verzeichnis-Pfad des Parent-Themes, den wir durch get_template_directory_uri() erhalten haben /style.css hinzu. Beim Seitenaufbau wird WordPress dann automatisch den kompletten Pfad zur entsprechenden CSS-Datei ausgeben – egal unter welcher Domain unsere Seite läuft. Die Vorsilbe caesium_ habe ich dem Funktionsnamen hinzugefügt um zu vermeiden, dass ein anderes Theme oder Plugin eine gleich benannte Funktion einbringt und einen Fehler verursacht.
Weitere Dateien können nun ganz den eigenen Wünschen entsprechend aus dem Parent-Theme kopiert und im Child-Theme angepasst werden.
Sehr schöne Erklärung, gerade für Anfänger leicht verständlich! 🙂
Vielen Dank für die Informationen. Wo ist eigentlich das custom.css gespeichert?
Hi,
vielen Dank für diese Erklärung. Ich habe das Child-Theme erfolgreich erstellt. Wenn ich nun aber Veränderungen vornehmen will, wo mache ich das? Die style.css ist ja quasi (bis auf die obigen Einträge) leer. Kopiere ich einfach die Eltern-Theme style.css hier rein?
Liebe Grüße und vielen Dank!
Oli
Hi Oli,
genau. Du kopierst dir einfach die Abschnitte aus der style.css des Parent-Themes und kopierst sie in deine eigene styles.css um sie dort anzupassen.