
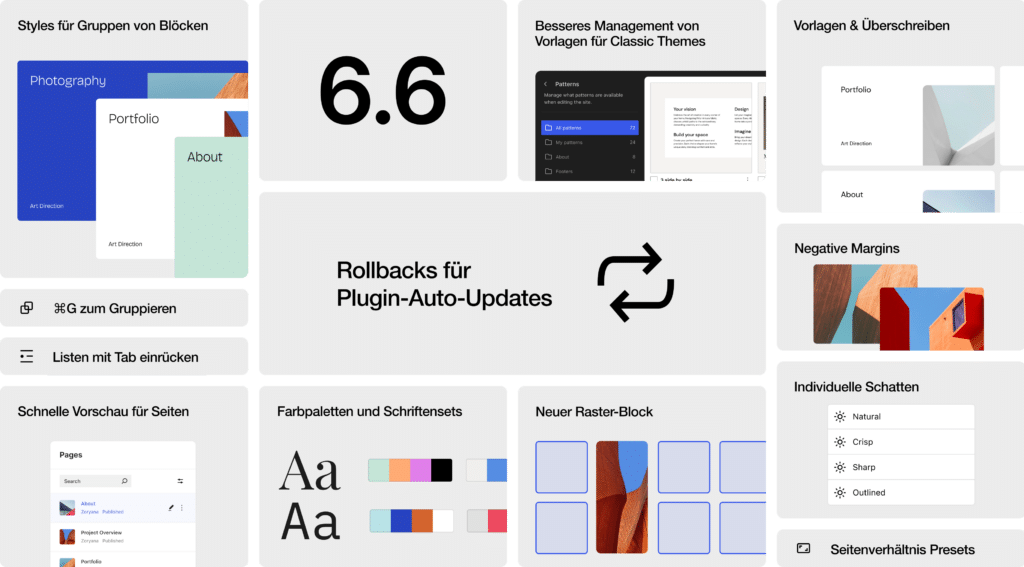
Heute ist einer dieser Tage, an denen einen neue WordPress-Version das Licht der Welt erblickt. Es geht natürlich um WordPress 6.6. Und sie wurde heute Abend deutscher Zeit veröffentlicht. Werfen wir also einen Blick auf einige der wichtigsten Neuerungen.
Rollbacks für Plugin-Auto-Updates
Die einzige wirklich große Änderung außerhalb des Block-Editors ist der Rollback von automatischen Plugin-Updates. Auto-Updates für Plugins werden seit mehreren Jahren stetig weiterentwickelt. Ich selbst nutze Plugin-Auto-Updates im Moment auf einigen meiner Seiten für unkritische Plugins. Also vor allem dann, wenn die Plugins keine Kernfunktionen der Website wie ein Jobboard oder Podcast betreffen.
Weiterlesen