Wer auf der eigenen Website, so wie wir hier, von Zeit zu Zeit Code-Schnipsel präsentiert, greift dafür gern auf sogenannte Syntax-Highlighter zurück.
Ähnlich, wie in den meisten Code-Editoren oder IDEs, präsentieren Syntax-Highlighter den Code in verschiedenen Farben. So erleichtern sie Entwicklerinnen und Entwicklern ebenso wie Interessierten mit Grundkenntnissen der betreffenden Programmiersprache das Lesen des Code-Schnipsels. WordPress-Plugins für diese Zwecke gibt es seit Jahren wie Sand am Meer, aber wie verändert sich das Spielfeld durch den Gutenberg-Editor?
Die schlanke Lösung
Hier auf krautpress.de setzen wir seit einiger Zeit auf das Plugin „Syntax-highlighting Code Block“. Das Plugin verfügt noch immer über eine recht überschaubare Nutzerbasis, macht aber in meinen Augen alles richtig.
Highlighting ohne zusätzliches JavaScript
Weston Ruter, der das Plugin entwickelt und betreut, hat eine elegante Lösung gefunden, die Performance seines Plugins hochzuhalten. Wo traditionelle Highlighter auf JavaScript-Bibliotheken wie Prism.js setzen, um die farbige Darstellung des Codes zu erreichen, generiert Westons Plugin alle nötigen Daten direkt auf dem Server.
Unnötiger Ballast beim Seitenaufruf wird somit vermieten. Zusätzlich ermöglicht dieser Kniff den problemlosen Einsatz des Plugins auch in Kombination mit AMP für WordPress.
Highlighting ohne zusätzlichen Block
Auch wenn der Name des Plugins zuerst anderes vermuten lassen könnte, fügt Syntax-highlighting Code Block keinen eigenen Block zum Gutenberg-Editor hinzu.
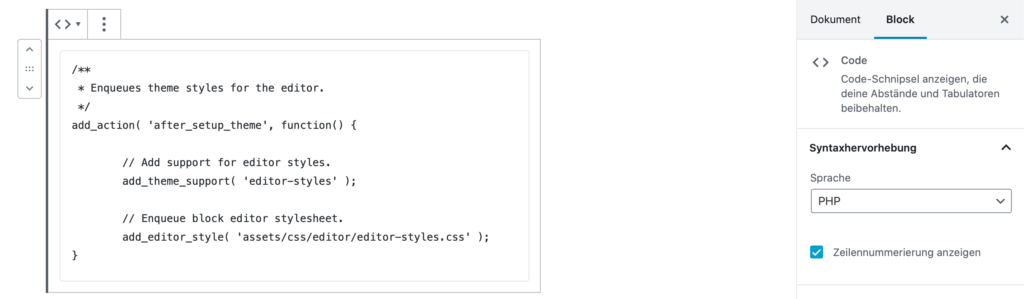
Stattdessen setzt das Plugin auf den bestehenden Code-Block, der standardmäßig von Gutenberg zur Verfügung gestellt wird. Dieser Block wird nur um eine Option zur Sprachauswahl sowie die Möglichkeit, vor jeder Code-Zeile eine Zeilennummer anzugeben, erweitert.

Dieses Vorgehen, so minimalistisch es sein mag, hat den großen Vorteil, dass das Plugin einfach entfernt werden kann. Danach sind alle Code-Blöcke weiterhin vorhanden und können ohne Probleme auch weiter im Editor bearbeitet werden. „Nur“ das Syntax-Highlighting und ggf. Zeilennummern werden Besuchern nicht mehr angezeigt.
Highlighting ohne Einschränkung der Farbauswahl
Wer mit dem schlichten Standard-Farbschema nicht zufrieden ist, hat die Möglichkeit aus insgesamt 89 Styles zu wählen. Dafür findet sich eine Auswahl im Farben-Abschnitt des Customizers.
Alternativ lässt sich das Farbschema auch pragmatisch mit einem kleinen Stück PHP-Code setzen. In diesem Fall steht die Option im Customizer nicht mehr zur Verfügung.
add_filter(
'syntax_highlighting_code_block_style',
function() {
return 'atom-one-dark';
}
);Code-Sprache: JavaScript (javascript)Fazit
Syntax-highlighting Code Block ist ein von Grund auf solides Plugin mit einem sehr klar abgegrenzten Aufgabengebiet. Genau deshalb haben wir es auch hier auf KrautPress im Einsatz. Seine Auswirkungen auf die Ladezeit einer Website dürfte für die meisten Fälle absolut akzeptabel sein. Besser geht es vermutlich nur ohne Syntax-Highlighting.
Im Hinblick auf langfristige Probleme mache ich mir ebenfalls wenig Sorgen. Egal ob jemand anderes ein spannenderes Plugin für diesen Usecase entwickelt, Weston bei der Entwicklung einen Pfad einschlägt, der mir nicht gefällt, oder die Entwicklung komplett einstellt, als Anwender des Plugins kann man es jederzeit bedenkenlos deaktivieren. Weil es auf den Standard-Block für Code setzt gehen keine Daten verloren.
Toller Tipp!
Wünsche mir mehr Plugins wäre so toll durchdacht und umgesetzt.
Cooles Plugin. Danke für den Tipp.
Jochen
Guter Tipp. Danke.
Dieser Article wurde erwähnt auf wpletter.de