Wir leben in einer Welt, in der die vollständige Abwesenheit körperlicher Einschränkungen eher die Ausnahme ist, als die Norm. Nicht zuletzt deshalb sollten Lesbarkeit, Benutzbarkeit und Barrierefreiheit für modernes Webdesign keine Fremdworte, sondern zentrale Bestandteile von Planung, Konzeption und Design sein.
Einfacher Test für Farbkontraste
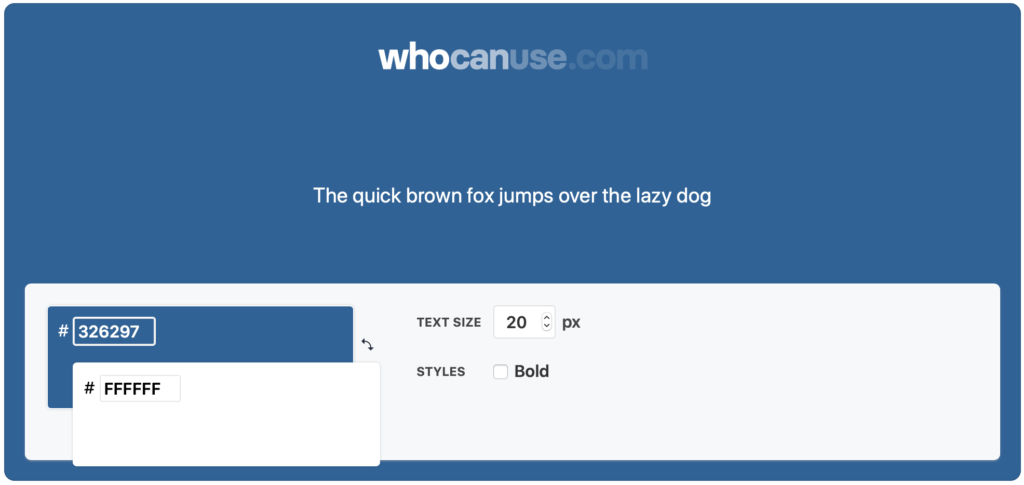
Die Website WhoCanUse.com versucht genau hier anzusetzen und stellt ein einfaches Werkzeug zum Analysieren von Farbkontrasten und Lesbarkeit bereit. Zum Untersuchen einer Farbkombinationen sind nur die zwei verwendeten Farb-Codes nötig.

Als Beispiel für diese Analyse habe ich mir eine Farbkombination ausgesucht, die so vielleicht in unserem neuen Theme für KrautPress.de zum Einsatz kommen wird.

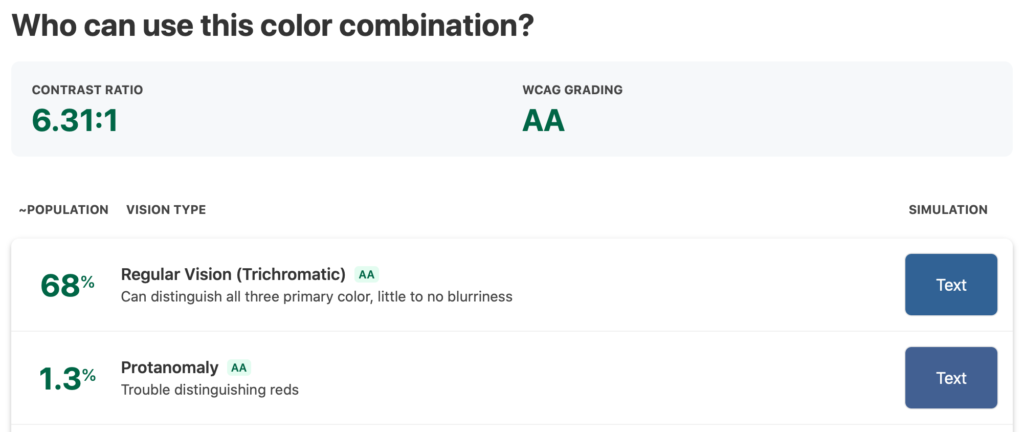
Gleich auf Anhieb schafft mein Beispiel-Farbset es auf ein gutes AA-Rating nach den Web Content Accessibility Guidelines (WCAG). In einer Liste werden nicht nur die verschiedenen Arten von Fehlsichtigkeiten aufgelistet, die vom Test abgedeckt sind, sie werden auch jeweils von einer kleinen Darstellung flankiert, die den Eindruck der gewählten Farbkombination mit der jeweiligen Fehlsichtigkeit simulieren soll.

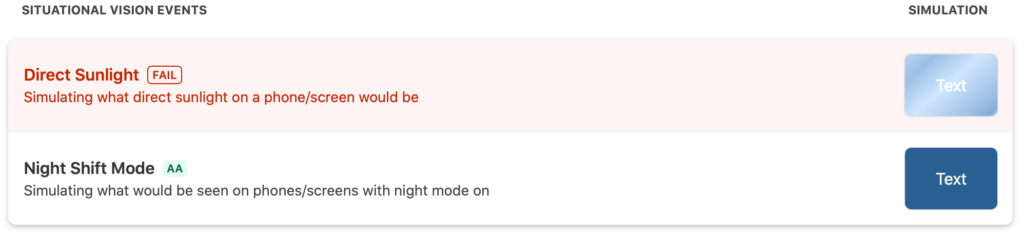
Zusätzlich zu medizinischen Problemen werden auch die Darstellung unter direkter Sonneneinstrahlung und Farbveränderungen durch einen Display-Night-Mode berücksichtig.
Lesbarkeit überprüfen
Neben dem Kontrast-Test der beiden angegeben Farben können auf der Seite auch noch Schriftgröße und Schriftschnitt angegeben werden, weil die Lesbarkeit von Text natürlich von diesen Werten beeinflusst wird. Sobald ich die Schriftgröße vom Standardwert 20px auf 24px erhöhe, erhält meine Kombination die Bestnote AAA.
Für das neue KrautPress-Theme bedeutet das, dass wir besonderen Wert auf den Einsatz ausreichend großer Schriften legen werden.
Hallo Simon,
was hältst du vom „WAVE Evaluation Tool“ im Firefox? Das bewertet auch den Farbkontrast, darüber hinaus aber auch die Struktur der Seite.
Ich würde auch das Plugin „WP Accessibility“ erwähnen, mit dem ebenfalls der Farbkontrast getestet werden kann und welches eingeschränkten Nutzern zusätzliche Optionen bietet.
Hi,
ich empfehle dazu den hervorragenden Beitrag von Phillip Roth zu verschiedenen Tools fürs Testen von Barrierefreiheit.
Im @krautpress Blog habe ich mir diese Woche WhoCanUse angeschaut und dabei gleich ein Kontrastproblem in einem Theme entdeckt.
#FokusBarrierefreiheit
https://krautpress.de/2020/farbkontraste-testen/
FokusBarrierefreiheit
Farbkontraste auf Barrierefreiheit testen | KrautPress
Dieser Article wurde erwähnt auf wpletter.de