
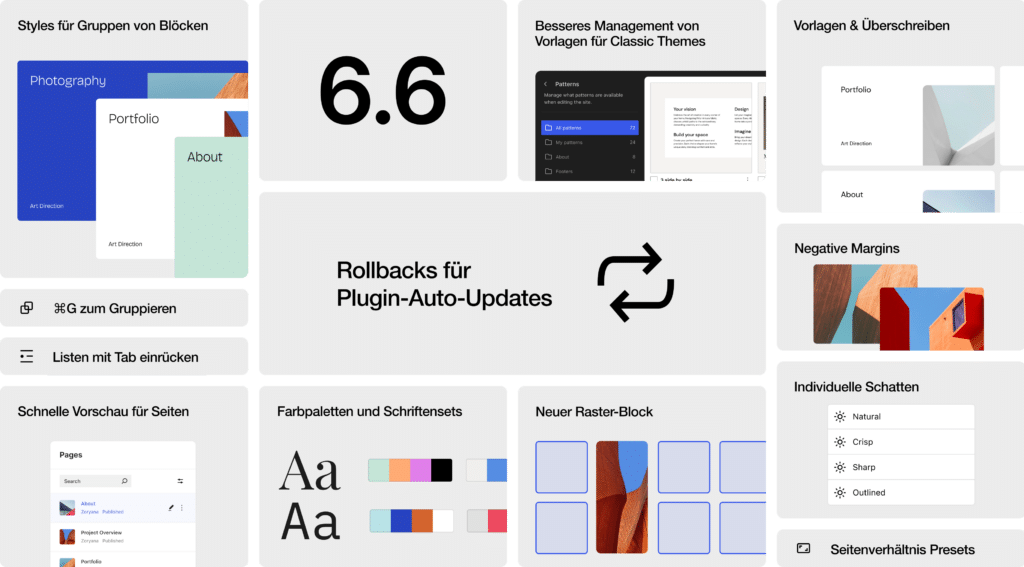
Heute ist einer dieser Tage, an denen einen neue WordPress-Version das Licht der Welt erblickt. Es geht natürlich um WordPress 6.6. Und sie wurde heute Abend deutscher Zeit veröffentlicht. Werfen wir also einen Blick auf einige der wichtigsten Neuerungen.
Rollbacks für Plugin-Auto-Updates
Die einzige wirklich große Änderung außerhalb des Block-Editors ist der Rollback von automatischen Plugin-Updates. Auto-Updates für Plugins werden seit mehreren Jahren stetig weiterentwickelt. Ich selbst nutze Plugin-Auto-Updates im Moment auf einigen meiner Seiten für unkritische Plugins. Also vor allem dann, wenn die Plugins keine Kernfunktionen der Website wie ein Jobboard oder Podcast betreffen.
Mit diesem neuen Update laufen verschiedene Stränge zusammen: der verbesserte Schutz vor fatalen Fehlern, der seit WordPress 6.3 für alle manuell durchgeführten Plugin-Updates verfügbar ist, wird auf Auto-Updates ausgeweitet. Sehr vereinfacht gesagt: Nach dem Update wird von WordPress die Startseite einer Website aufgerufen. Entdeckt WordPress dort einen PHP-Fehler, rollt es das eben durchgeführte Plugin-Update zurück.
Vorlagen-Management für Classic Themes
Eine sehr erfreuliche Neuerung gibt es für alle, die wie das KrautPress-Blog noch ein Classic Theme einsetzen. Anders als die modernen Block-Themes, die komplett auf Full-Site-Editing und den Block-Editor setzen und weitgehend auf PHP verzichten, sind Classic Themes der traditionelle Ansatz zum Stylen von WordPress-Sites und seit den frühen Tagen des CMS in Nutzung.
Die Anzahl von Websites mit einem solchen Classic Theme dürfte die mit einem modernen Block-Theme also deutlich übersteigen. Daher wurde in WordPress 6.6 einige Arbeit investiert, um die deutlich angenehmere Verwaltung von Vorlagen, die für Block-Themes schon zur Verfügung stand, jetzt auch für Classic Themes verfügbar zu machen.
Wer die alte Ansicht zur Vorlagen-Verwaltung bevorzugt, findet auf GitHub einen passenden Code-Schnipsel, um auch nach dem Update wieder auf diese umzuschalten.
Überschreiben von Vorlagen
Bleiben wir noch einen Moment bei Vorlagen. Diese gibt es bisher in zwei Geschmacksrichtungen: synchronisiert und nicht synchronisiert. Werden erstere an mehreren Stellen auf einer Website verwendet, bleiben ihre Inhalte über alle Stellen, an denen sie eingefügt wurden, gleich. Eine Änderung an einer synchronisieren Vorlage betrifft auch alle ihrer Kopien. Nicht synchronisierte Vorlagen lassen sich zwar auch beliebig oft einfügen, hier betreffen Änderungen an einer Kopie aber nur diese eine Kopie.
Ein Mittelweg dafür wurde lange vermisst, etwa um zwar das Design und Layout einer Vorlage weiterhin synchron zu halten, die Inhalte aber je nach Einsatz auf einer Website anpassen zu können. Das wird in WordPress 6.6 dank überschreibbarer Vorlagen jetzt möglich sein. Überhaupt nur denkbar ist das dank der Block Bindings API, die Anfang des Jahres ein heimliches Highlight im vorherigen WordPress-Release war.
Raster-Layouts
Ich war im Vorfeld ehrlich gesagt nicht besonders beeindruckt von der Aussicht, in diesem Update ein Werkzeug zum Erstellen von Raster-Layouts in die Hand zu bekommen. Aber nach den ersten Demos war ich wirklich begeistert. In Zukunft wird der Gruppen-Block einen weiteren Anzeige-Modus „Raster“ erhalten.
Elemente in Gruppen-Blöcken, die in diesen Modus gebracht wurden, lassen sich dann in Spalten (und Zeilen) Positionieren und können auch so angepasst werden, dass sie zum Beispiel mehr als eine Spalte ausnutzen. Ich kenne eine Menge Designer*innen, die an dieser Stelle einen kleinen Freudentanz machen werden, weil sich hier ganz neue Möglichkeiten zum Gestalten von Websites ergeben.
Doch damit noch nicht genug: während der Gruppen-Block den Rastermodus standardmäßig unterstützen wird, können Entwickler*innen Unterstützung auch für beliebige andere Blöcke aktivieren. Dafür ist ein Eintrag für die theme.json-Datei dokumentiert.
Diverse Editor-Änderungen
Editor-Seitenleiste
Eine kleine Änderung, die vielleicht etwas Gewöhnung erfordern wird, ist die in der Seitenleiste des Editors. Hier präsentieren sich Informationen über den aktuell bearbeiteten Inhalt künftig in leicht anderem Design als bisher.
Unter der Haube passiert hier tatsächlich deutlich mehr. Die bisher separaten Editoren für Inhalt (Block-Editor) und für den Website-Aufbau in Block-Themes (Site-Editor) wachsen zusammen. Das Team verspricht sich davon eine einheitlichere Editor-Experience und vor allem auch deutlich weniger Code, weil nicht mehr zwei ähnliche aber eben getrennte Editoren gepflegt werden müssen.
Farben, Schriften und Schatten
Zusätzlich zu allgemeinen Theme-Styles wird es mit WordPress 6.6 die Möglichkeit geben, etwas granularere Design-Vorlagen für Farben und Schriften anzulegen. Außerdem gibt es eine neue Option zum Anlegen individueller Designs für Schatten, die dann im Editor zu HTML-Elementen hinzugefügt werden können.
Negative Margins
Im Zusammenspiel mit dem Raster-Layout könnten negative Margins interessant für Designer*innen werden. Damit lassen sich Elemente etwas anders positionieren als bisher. Die Option dafür wird im Übrigen nicht direkt im Interface zu sehen sein, in das betreffende Feld können jetzt aber auch negative Werte eingetragen werden. Das ist recht geschickt um versehentliche Nutzung dieser Einstellung zu verhindern.
Data Views
Wir befinden uns in Phase 3 des Gutenberg-Projekts. Diese Phase konzentriert sich ganz auf den Bereich der Kollaboration. Und mit den „Data Views“ sehen wir da einen ersten Vorboten dessen, was die nächsten WordPress-Updates bringen werden. Diese noch etwas obskure Ansicht ist seit Version 6.5 grundsätzlich verfügbar und erfährt mit dem Update auf 6.6 einige wichtige Verbesserungen.
Den aktuellen Einsatz eines Data Views zur Darstellung und schnellen Vorschau von Seiten finde ich ehrlich gesagt gar nicht besonders weltbewegend. Was wir uns aber vor Augen führen müssen: diese Ansicht wird auf Kurz oder Lang Einzug in WP Admin halten und das inzwischen ordentlich in die Jahre gekommene Design MP6 ablösen. Bis es so weit ist, werden noch einige Zeilen Code geschrieben und diverse UX-Konzepte gewälzt werden müssen. Aber es wird eine der spannendsten Änderungen die uns in nächster Zeit bevorstehen werden.
Noch nicht dabei: bessere Sprachauswahl
Leider ebenfalls in der Zukunft liegt eine neue Funktion für bessere Sprach-Fallbacks. Wird eine WordPress-Website aktuell in einer anderen Sprache als dem Standard Englisch betrieben gibt es ein entscheidendes Problem, wenn für eine bestimmte Textstelle einmal keine Übersetzung zur Verfügung steht.
Dann greift WordPress nämlich einfach auf den englischen Originaltext zurück. Das ist nicht weiter dramatisch, aber doch recht unschön. Und weil es in vielen Fällen elegantere Lösungen gäbe schickt sich das Feature, das unter dem Titel „Preferred Languages“ firmiert, an, dieses Problem zu lösen.
Hoffentlich mit WordPress 6.7 können dann zum Beispiel Websites, die formales Deutsch als Übersetzung einsetzen zuerst auf die informale deutsche Sprachversion zurückfallen, bevor Text auf Englisch ausgegeben wird.
Wann updaten?
Diese und viele weitere Änderungen finden sich wie jedes Mal im offiziellen Field Guide zu WordPress 6.6. Nun stellt sich aber die Frage: wann updaten? Das ist wohl grundsätzlich eine Frage der persönlichen Philosophie. Ich habe keine Skrupel alle meine Websites sofort auf neue WordPress-Versionen zu aktualisieren und bin was das angeht bei den meisten Websites sogar mit aktivieren Auto-Updates für den WordPress-Core unterwegs.
Je nach Anwendungsfall ist es aber durchaus valide mit einem Major-Update wie 6.6 einige Tage zu warten. Falls es zu größeren Problemen kommt, wird das aber in der Regel innerhalb der ersten 12 Stunden klar.
#WordPress 6.6 ist da und ich habe für @krautpress die wichtigsten Neuerungen aufgeschrieben:
https://krautpress.de/2024/das-ist-wordpress-6-6/
wordpress
Das ist WordPress 6.6 | KrautPress