Das Konzept des Custom CSS Editors im Theme-Customizer hat mich recht schnell überzeugt. Für Einsteiger mit kleinen Änderungswünschen ist der Customizer genau der richtige Ort. Und Freunden und Bekannten einfach einen Code-Schnipsel schicken zu können, der via Custom CSS zum Einsatz kommt, wird das Leben einiger Menschen deutlich einfacher machen.
Aber auch über die aktuell nutzbaren Funktionen hinaus werden wir in der nahen Zukunft vermutlich einige spannende Entwicklungen rund um den neuen CSS-Editor sehen. Denn dieser ist darauf ausgelegt, von Entwicklerinnen und Entwicklern erweitert zu werden.
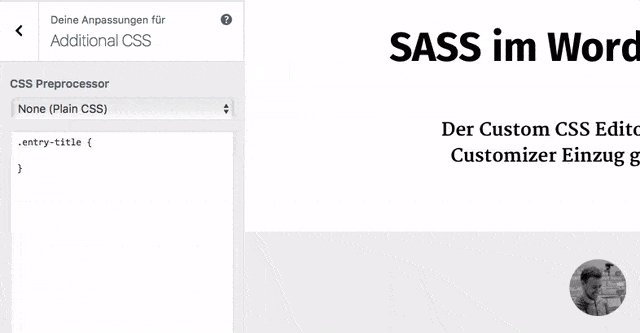
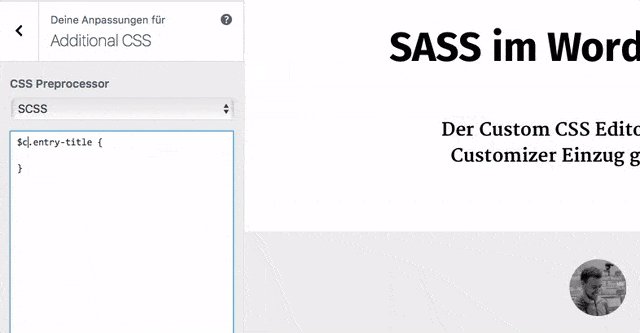
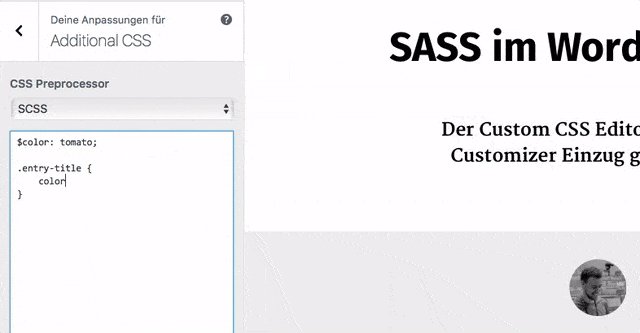
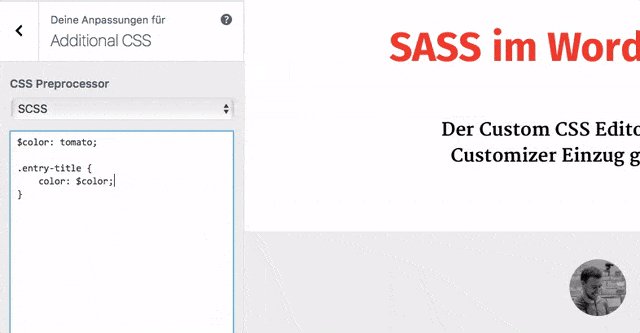
Während ich im Moment besonders auf die ersten Lösungen für Syntax-Highlighting gespannt bin*, hat Weston Ruter schon vor einigen Wochen einen funktionierenden Prototypen zur Nutzung des CSS-Präprozessors SASS gebastelt. Mit SASS werden die recht limitierten Möglichkeiten von CSS deutlich ausgedehnt. Ruters Test-Plugin erweitert den Customizer scheinbar mühelos um die Möglichkeit, auch SASS-Syntax in Echtzeit zu interpretieren.

*sollte aktuell jemand an so einem Tool basteln biete ich mich gern als Tester an, ich hätte da ein paar Ideen 🙂