Das nächste WordPress Update – Version 4.7 – ist für heute angekündigt. Erfahrungsgemäß gehen Updates im Laufe des späten Abends online, wir haben also den ganzen Tag Zeit, uns seelisch und moralisch auf das Update einzustellen.
Welche Änderungen stehen uns heute noch ins Haus?
Für alle, denen dieser Artikel zu lang ist, haben wir heute drüben im PressWerk eine knapp 40 minütigen Episode zu WordPress 4.7 veröffentlich.
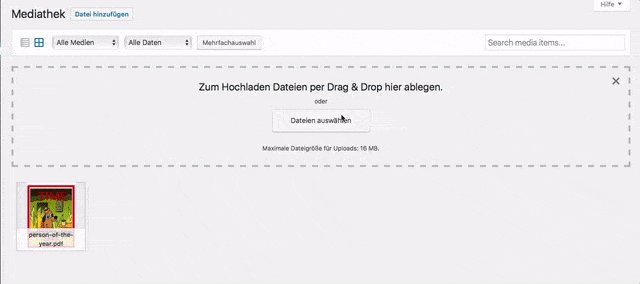
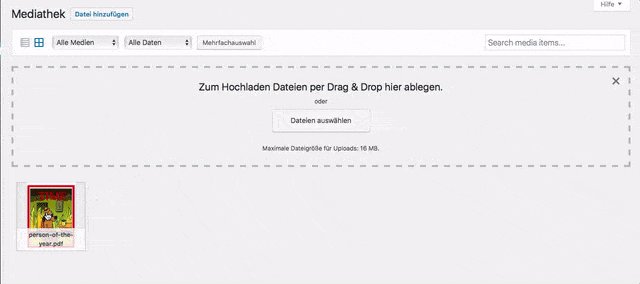
Mediathek und Bilder
PDF Vorschau
Wer schonmal PDF-Dateien in die Mediathek geladen hat, weiß, dass diese in der Medien-Übersicht bisher ohne Vorschau-Bild dargestellt wurden. Zukünftig kann WordPress auch für PDFs automatisch Vorschaubilder anlegen. Was nach einem netten Feature im Backend klingt, könnte auch Anbieter von eBooks oder anderen digitalen Produkten Vorteile bringen: warum sollte ein Thumbnail des PDFs nicht zum Beispiel als Produktvorschau im Frontend angezeigt werden?

Details auf make.WordPress.org
Kein Fallback für Alt-Texte
Wurde bisher ein Bild auf einer Seite oder in einem Beitrag eingebunden, so hat WordPress automatisch den Dateinamen als Alt-Text hinzugefügt. Die Idee dahinter war einfach: für Menschen, die auf Screen-Reader angewiesen sind, sollte immer ein Alt-Text verfügbar sein.
Weil Dateinamen wie IMG_6103.jpg aber alles andere als sinnvoll sind und erst recht keine Informationen über den Inhalt des Bilds liefern, werden Alt-Texte in Zukunft nicht mehr automatisch generiert.
Das bedeutet natürlich nicht, dass sie einfach wegfallen – selbst definierte Alt-Texte bleiben selbstverständlich erhalten und können weiterhin vergeben werden.
Details auf make.WordPress.org
Mehrsprachigkeit
Während bislang nur eine Sprache für die gesamte Installation definiert werden konnte, werden zukünftig alle User die Sprache ihres WordPress-Backends individuell wählen können.
Die bei der Einrichtung der Seite gewählte Sprachversion wird weiterhin für das Frontend genutzt und steht allen neuen Benutzern als Standard-Sprache zur Verfügung.
Details auf make.WordPress.org
Editor
Die auffälligste Veränderung am Beitrags- und Seiten-Editor ist sicherlich die Tatsache, dass nach dem Update zwei Buttons fehlen. Ja richtig gelesen: der Editor in WordPress 4.7 wird weniger können, als der in Vorgängerversionen.
Namentlich werden der Button für unterstrichenen Text sowie der Button für Blocksatz entfernt. Doch bevor wir in Panik ausbrechen nehmen wir uns einen Moment, die Entscheidungen nachzuvollziehen:
- Unterstrichener Text wird im Web vor allem für eines genutzt: Links. In Print-Dokumenten sollen Unterstreichungen dagegen ein Wort, einen Satz oder Abschnitt besonders herausstellen. Soll im Netz etwas besonders hervorgehoben werden, so kann immer noch auf fett oder kursiv gesetzten Text zurückgegriffen werden.
- Blocksatz ist ebenfalls eine Anleihe aus der Welt des gedruckten Wortes. In Büchern aus Papier lassen sich Abstände zwischen Buchstaben und Worten deutlich besser anpassen als das aktuell im Web der Fall ist. Im Ergebnis sind im Blocksatz gesetzte – also auf die gesamte Breite des Containers gestreckte – Texte im Internet schwerer lesbar.
Wir sehen also, beide Buttons führten letzten Endes zu einem schlechten Benutzererlebnis. Das rechtfertigt ihre Entfernung.
Diese Änderung hat im Übrigen keinen Einfluss auf das Design von Themes, oder bereits mit Blocksatz und Unterstreichungen versehene Texte.
Details auf make.WordPress.org
Themes und Customizer
get_theme_file_uri();
Mit der neuen Funktion get_theme_file_uri(); lässt sich künftig das Zusammenspiel von Parent- und Child-Themes verbessern. Mit Hilfe dieser Funktion aufgerufene CSS- und JavaScript-Dateien können vom Child-Theme direkt und ohne große Umstände überschrieben werden.
wp_enqueue_script( 'krautpress-script', get_theme_file_uri( '/assets/js/krautpress.js' ) );Code-Sprache: PHP (php)Details auf make.WordPress.org
Starter Content für Themes
Zu verstehen, wie ein leeres Theme ohne Header-Bild, Menü, Sidebar-Inhalte, etc. gemeint ist, kann bei der ersten Einrichtung schwierig sein.
Vor allem bei vielen kostenpflichtigen Themes habe ich in den vergangenen Jahren immer wieder erlebt, wie schwierig es ist, ein Theme wieder so aussehen zu lassen, wie es in Demo-Version des Entwicklers ausgesehen hat.
Die Lösung für dieses Problem ist der sogenannte „Starter-Content“. Ein Theme kann ab sofort ein wenig eigenen Content mitbringen und in der Vorschau und auch nach Aktivierung anzeigen. Das erleichtert neuen Benutzerinnen und Benutzen den Einstieg.
Details auf make.WordPress.org
Customizer Changesets
Änderungen, die bis einschließlich WordPress 4.6 mit dem Theme Customizer vorgenommen wurden, konnten nur während der aktuellen Sitzung angesehen, geändert und anschließend entweder übernommen (gespeichert) oder verworfen werden.
Mit den jetzt in 4.7 eingeführten Changesets werden alle, im Customizer durchgeführten, Anpassungen in einem sogenannten Changeset gespeichert.
Während sich den Benutzern aktuell noch keine Oberfläche zum willentlichen Abspeichern von Changesets zeigt, werden die Sets über einen URL-Parameter festgelegt. Durch Kopieren (und Weitergeben) der URL kann eine Set bis zu einer Woche nach Erstellen wieder geöffnet, angepasst und schließlich live-geschaltet werden.
Details auf make.WordPress.org
Edit Shortlinks

Je komplexer die Optionen werden, die mit dem Customizer bedient werden können, desto voller und unübersichtlicher werden die verschiedenen Panels der Customizer-Oberfläche.
Edit Shortlinks genannte Buttons werden angezeigt, wenn ein angemeldeter Benutzer den Customizer öffnet. Durch Klick auf einen Shortcut springt der Customizer an genau die richtige Stelle, an der die betreffende Komponente der Seite bearbeitet werden kann.
Voraussetzung für die Nutzung der Edit Shortlinks ist aktuell die Unterstützung des Selective Refresh Features.
Details auf make.WordPress.org
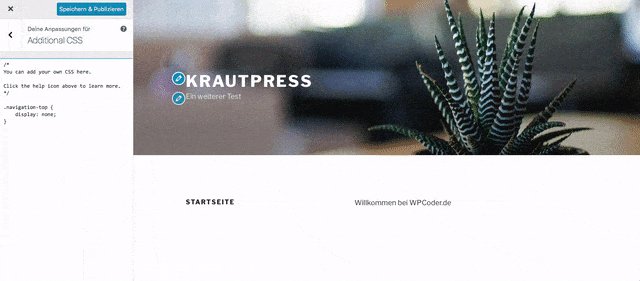
Custom CSS

Die Möglichkeit, eigenes CSS direkt im WordPress-Backend zu schreiben ist nicht neu. Seit Jahren gibt es eine Hand voll Plugins, die diese Aufgabe – leidlich – erledigen und auch Jetpack bringt ein Modul für genau diesen Zweck mit.
Einen CSS-Editor in den Customizer zu packen ist da nur der nächste logische Schritt. Und durch die Positionierung im Customizer lassen sich die Änderungen dank Live-Preview direkt beobachten.
Details auf make.WordPress.org
Unterm Strich
Soweit mein kleiner Überblick einiger Feature-Highlights für den Moment. Welche Features und Änderungen sind eure Favoriten oder für euch besonders bemerkenswert?
Alle rund 700 für WordPress 4.7 geschlossenen Tickets finden sich im Übrigen hier im Trac.
Ich freue mich vor allem auf das „Custom CSS” und die „Edit Shortlinks” im Customizer. Da bin ich richtig gespannt. Außerdem finde ich die Entfernung der beiden Buttons sinnvoll. ?
Leider wünschen sich noch viele Kunden für die eigene Website den Blocksatz. Durch Sollbruchstellen bzw. weiche Trennzeichen mittels
­kann zwar die Optik des Blocksatzes verbessert werden, jedoch ist das nicht optimal.Man muss es aber auch differenziert betrachten: Sowohl der Flattersatz und als auch der Blocksatz haben Vor- und Nachteile für das Auge, wenn die Zeilen gewechselt werden. Die Lesbarkeit hängt auch sehr stark von der Breite des Inhalts (Zeilenlänge) ab. Dies sollte nicht unterschätzt werden. Wenn ein Blocksatz gut gesetzt ist und nicht all zu viele Worttrennungen hat, kann er durchaus eine gute Lesbarkeit haben und steht dem Flattersatz in nichts nach. ?
In diesem Punkt kann ich ebenfalls dem Artikel zustimmen: Im jetzigen Web kann man den Blocksatz noch nicht optimal umsetzen, er sollte daher gemieden werden.
Die PDF-Vorschau klingt sehr gut – leider scheint diese noch nicht zu funktionieren. Habe gerade eine Kundenseite auf 4.7 upgedatet die viele PDFs beinhaltet – leider wurde weder bei den bereits hochgeladenen PDFs noch bei neuen PDFs etwas angezeigt.
Hej Björn,
ich würde vermuten, das liegt an dem Server, auf dem deine Kundenseite liegt. Auf make.WordPress.org steht dazu folgende:
Wenn auf dem Server kein ImageMagick läuft gibts also leider auch keine PDF-Thumbnails 🙁
Das Entfernen vom unterstrichenen Text kann ich nachwievor nicht nachvollziehen., da es insbesondere bei längeren Texten durchaus ein sinnvolles Stilmittel auch im Internet ist, Textpassagen so zu markieren. Es ist im Internet auch durchaus üblich, Links farblich zu modifizieren um sie von reinem Text mit Unterstrich zu unterscheiden.
Da ich aber weiterhin Texte ohne den Editor unterstreichen kann, geht davon auch die Welt nicht unter. Meckern auf hohem Niveau. Vielleicht bin ich auch einfach nur zu altmodisch. Man muss ja heute immer Smiles setzen weil die Masse der Leser Humor nicht mehr erkennt.