Lucy Beer ist ein waschechter WordPress-Profi. Mit ihren Beiträgen und Trainings hilft sie WordPress-Anwender/innen seit Jahren, schnelle, sichere und zuverlässige Websites zu bauen. Passend zu Simons Post aus der letzten Woche haben wir diesen Beitrag mit Lucys freundlicher Erlaubnis aus dem Englischen übersetzt. Die originale Version findet sich auf webtrainingwheels.com.
Wenn du Google PageSpeed Insights zum Testen deiner Website verwendest, siehst du die Warnung „Sehr große Netzwerknutzlasten vermeiden“, wenn die Gesamtgröße deiner Seite 1,6 MB übersteigt.
Das klingt erstmal technisch, ist aber tatsächlich eine der Empfehlungen, über die du als Website-Besitzer/in die meiste Kontrolle haben kannst. Im Gegensatz zu einigen PageSpeed-Empfehlungen kannst du das selbst beheben!
Mit Netzwerk ist in diesem Fall die Verbindung zwischen dem Browser deiner Besucher/in und dem Server, auf dem deine Website gehostet wird, gemeint. Die Nutzlast sind alle Dateien, aus denen deine Website besteht – Schriften, Bilder, CSS-Dateien, JavaScript-Dateien usw. – die vom Server zum Browser heruntergeladen werden müssen. Jede dieser Dateien hat eine Dateigröße in KBs (Kilobytes) oder sogar MBs (Megabytes). Die gesamte Dateigröße aller Ressourcen für die Seite ist die Nutzlast deiner Website.
Im Allgemeinen gilt: Je größer die Nutzlast, desto länger dauert das Laden deiner Website.
Ich würde sagen, dass 1,6 MB eigentlich immer noch zu groß ist, vor allem, wenn du möchtest, dass deine Website auch auf mobilen Geräten schnell ist, und vor allem, wenn du kein erstklassiges Hosting einsetzt, was bei vielen WordPress-Websites leider der Fall ist.
Nehmen wir als sicheres Ziel also 1 MB.
Wie du die Netzwerklast deiner WordPress-Website reduzierst
Während Optimierungs- und Caching-Plugins einige Funktionen haben, um dir bei diesem Problem zu helfen, sollten sie nicht deine primären Werkzeuge dafür sein. In vielen Fällen beheben sie eher das Symptom als die Ursache.
Als Website-Besitzer/in sind wir diejenigen, die die aktuelle Nutzlast für unsere Seite durch das von uns ausgewählte Theme, die von uns installierten Plugins und den von uns hinzugefügten Inhalt erzeugt haben.
Das bedeutet, dass wir die Möglichkeit haben, den Schaden rückgängig zu machen und die Seitengröße zu reduzieren. Normalerweise geschieht das durch das Entfernen von Elementen von der Seite oder das Finden von leichtgewichtigem Ersatz.
Du könntest jetzt das Gefühl haben, dass das ein Kompromiss für das Design oder den Inhalt deiner Seite ist. Aber keine Sorge, die Chancen stehen gut, dass deine Seite aus Sicht deiner Besucher/innen eine Menge unnötiger Elemente enthält.
Extravagante Effekte, Animationen, Slider usw. werden von Seitenbetreibern in der Regel überbewertet, während die meisten Besucher/innen nur die Informationen wollen, wegen denen sie gekommen sind. Sie interessieren sich nicht unbedingt für den „Schnickschnack“, vor allem dann nicht, wenn der „Schnickschnack“ zu einem langsamen Nutzungserlebnis führt.
Finde einen bestimmten Zweck für jede Seite und arbeite mit einem „Budget“ von 1 MB. So wirst du nicht nur den Pagespeed verbessern, sondern auch die Benutzererfahrung und damit wahrscheinlich die Konversionen und die gesamte Effektivität deiner Website.
Die Netzwerknutzlast behebst du in der Regel nicht an einer einzigen Stelle und bist fertig damit – sie ist für jede Seite je nach Inhalt unterschiedlich.
Einige allgemeine Optimierungen, wie Minifizierung, GZIP usw., werden positive Effekte für deine gesamte Website haben, aber einige Seiten müssen je nach ihrem spezifischen Inhalt individuell angepasst werden.
Ich möchte an dieser Stelle auch meinen Beitrag „What’s Making Our Sites Slow? We Are!“ empfehlen. Dort werfe ich einen genauen Blick auf die häufigsten Fehler, die Website-Betreiber/innen in diesem Bereich machen.
Die einfachen Ziele finden
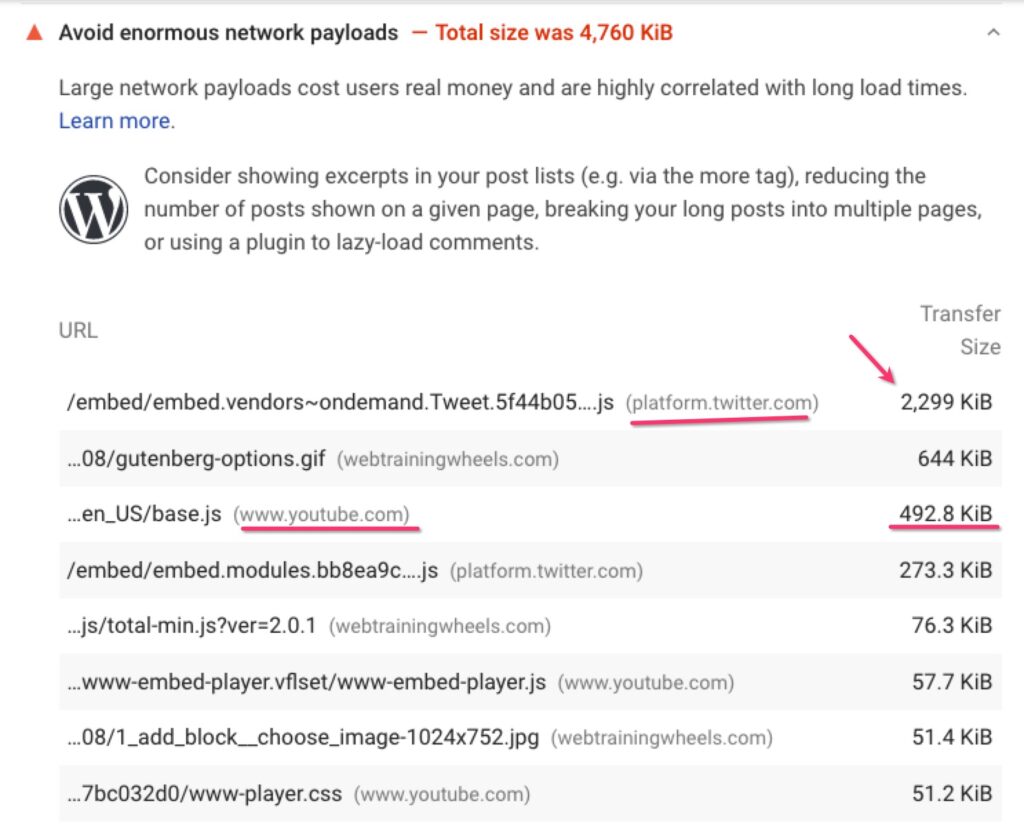
Schau dir zunächst die PageSpeed-Empfehlung genauer an. Wenn du den Punkt zu Netzwerklast ausklappst, findest du die Hauptverursacher des Problem aufgelistet:

Das gibt dir im Grunde eine To-Do-Liste für die Seite und zeigt dir, worauf du deine Bemühungen konzentrieren solltest.
Auf diesem Screenshot siehst du zum Beispiel, was für ein Ballast die JavaScript-Datei für einen einzigen eingebetteten Tweet ist!!! Wenn ich stattdessen die Einbettung durch einen einfachen Screenshot des Tweets ersetze, spare ich mehr als 2 MB. Das ist ein riesiger Gewinn.
Und das wirkt sich nicht nur auf die Seitengröße aus, sondern auch auf andere PageSpeed-Audits, die sich auf den Aufwand für den Hauptthread, die JavaScript-Ausführungszeit, die Total Blocking Time und mehr beziehen.
Ich würde dir empfehlen, die wichtigsten Seiten zu überprüfen und zu schauen, wie sie optimiert werden können.
Allgemeine Tipps zur Reduzierung der Seitengröße
- Reduziere die Anzahl der Bilder und Videos auf deiner Seite.
Auf den meisten Websites haben Bilder einen der größten Anteile an der Seitengröße. Überprüfe die Anzahl der Bilder auf deiner Seite und überlege dir, ob sie wirklich alle notwendig sind. - Stelle sicher, dass deine Bilder die richtige Größe haben.
Lade keine riesigen Stock-Bilder herunter um sie dann unverändert auf deine WordPress-Site zu packen. Du brauchst keine hochauflösenden Bilder und solltest lieber die Größe wählen, die der Darstellung auf deiner Seite am nächsten kommt. Hier findest du eine detailliertere Anleitung für die Auswahl der richtigen Bildgröße (engl.). - Reduziere die Anzahl der Elemente pro Seite.
Normalerweise haben Beiträge, Produkte usw., jeweils ein Vorschaubild. Wenn du also 20 Artikel auf einer Seite hast, werden ganz automatisch 20 Bilder zu dieser Seite hinzufügen. - Reduziere die Anzahl der Elemente in Slidern/Karussells/Galerien. Verwende auf keinen Fall mehr als eins davon auf einer Seite. Wenn du es unbedingt einsetzen „musst“, sollte die Anzahl der Elemente darin auf 3 begrenzt werden.
- Entferne Social Widgets, wie eingebettete Feeds von Twitter, Facebook, Instagram und Pinterest oder platziere sie zumindest nur auf bestimmten Seiten, aber auf keinen Fall auf jeder Seite.
- Ersetze eingebettete Inhalte wie Tweets stattdessen durch Screenshots.
- Ersetze Social-Sharing-Buttons durch leichtgewichtige. Scriptless Social Sharing ist ein gutes Plugin für diesen Zweck.
- Reduziere die Menge von Werbung auf deiner Seite.
- Reduziere die Anzahl der verwendeten Schriftarten und -schnitte.
Möglichkeiten, die Seitengröße zu reduzieren
Sobald du diese grundlegenden Probleme manuell behoben hast, ist es an der Zeit, breitere Optimierungstechniken anzuwenden und die Seitengröße feiner abzustimmen.
Bild-Optimierung
Optimiere und komprimiere alle deine Bilder. Es gibt zahlreiche Plugins und Dienste zur Bildoptimierung, wie Imagify, Smush und andere.
Caching- und Optimierungs-Plugins
Diese Art von Plugins können dir folgende Funktionen bieten, die helfen, die Dateigrößen zu reduzieren oder die Auswirkungen großer Websites etwas zu mildern:
- Minifizierung von CSS- und JavaScript-Dateien
- GZIP-Komprimierung
- Lazy Loading für Bilder und Videos
- JavaScript-Ausführung verzögern
- Beispiele: WP Rocket, Lazy Loader, Flying Scripts, Autoptimize
Beachte, dass sowohl Lazy Loading als auch das Verzögern von JavaScript in gewisser Weise „Tricks“ sind, die dir helfen, einen besseren PageSpeed-Score zu erhalten. Sobald der Besucher beginnt, mit der Seite zu interagieren, werden diese Skripte geladen und der Besucher wird trotzdem durch ihre Lade- und Verarbeitungszeit negativ beeinflusst.
Lazy Loading lädt Bilder zwar nur dann, wenn sie benötigt werden, aber wenn du die Bilder nicht optimiert hast oder es sehr viele davon gibt, werden sie sich trotzdem negativ auf die Besucher/innen auswirken. Einige Benutzer zahlen für Datenvolumen und der Besuch deiner Seite wird sie trotzdem etwas kosten, auch wenn du eigentlich einen hohen PageSpeed-Score hast.
Um diesen Punkt zu verdeutlichen, empfehle ich die Lektüre von Caspar Hübingers Beitrag über die sehr realen Auswirkungen der Seitengröße (engl.), die weit über die Ergebnisse aus deinem PageSpeed-Score hinausgehen.
Aus diesem Grund ist das Entfernen von Inhalten immer die bessere Allround-Strategie.
Aufräum-Plugins
Mit dieser Art von Plugins kannst du verhindern, dass Themes und Plugins CSS- und JS-Dateien laden, wo sie nicht benötigt werden. Ein paar Beispiele:
Wenn du diese Schritte durchführst, um deine Seiten zu entschlacken, wird das nicht nur die Warnung „Sehr große Netzwerknutzlasten vermeiden“ verbessern, sondern sich zwangsläufig auch positiv auf andere PageSpeed-Empfehlungen auswirken.
Übersetzt aus dem Englischen von Simon Kraft.
Dieser Article wurde erwähnt auf wpletter.de